
2014年06月26日 19時43分
軽量なイメージスライダーLightSliderを試してみるでは、イメージスライダーのLightSliderを紹介しました。今回は、Elasti ...

2014年06月25日 20時56分
最強のイメージスライダーbxSliderを試してみるでは、イメージスライダーのbxSliderを紹介しました。今回は、bxSliderと同様に ...

2014年06月18日 19時33分
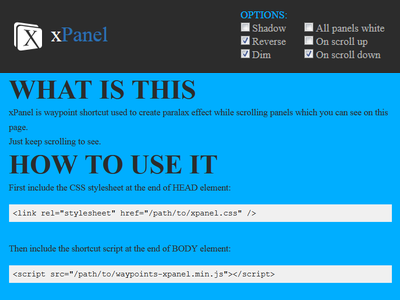
シンプルなパララックスプラグインxPanelを試してみるでは、xPanelプラグインを紹介しました。今回は、シンプルなパララックスプラグインP ...

2014年06月16日 20時43分
1ページごとにスクロールするonepage-scrollプラグインを試してみるでは、1ページごとにスクロールするプラグインを紹介しましたが、x ...

2014年06月11日 17時40分
onepage-scrollは、コンテンツをパララックス風に1ページずつスクロールできるJQueryプラグインです。

2014年06月08日 22時08分
clickは、イメージやテキストのカルーセル表示を行うことができるJqueryプラグインです。なお、sclickは、スマホやタブレットなどのス ...

2014年05月31日 10時26分
TextEffectは、テキストに簡単なアニメーション効果を付けることができるJQueryプラグインです。

2014年05月24日 22時01分
最強のイメージスライダーbxSliderを試してみる(1)では、イメージスライダーとして使用しましたが、bxSliderはイメージだけで無くH ...

2014年05月17日 13時53分
bxSliderは、シンプルかつ高機能なイメージスライダーです。Bootstrap 3と共存させて使用できます。

2014年05月10日 08時04分
Nivo Sliderは、シンプルなイメージスライダーです。元々はWordPressのイメージスライダーとして開発されていますが、Bootst ...

2014年05月03日 09時16分
Supuerslidesは、シンプルで軽量&高速なフルスクリーンスライダーです。Superslidesは、jsスクリプトのみで簡単に実装できます。


2014年04月13日 21時47分
SQUARE MENUは、サイドに表示されたメニューボタンをクリックすると、平面上のナビゲーションメニューが表示できるJQueryプラグインです。


2014年04月06日 12時26分
Box Lid Menuは、サイドに配置されたボタンをクリックするとサイドメニューが表示され、それに合わせてコンテンツを斜めに表示できるJQu ...

2014年04月06日 10時09分
本ブログでは、Lightbox2やColorboxなど多くのイメージビューアを取り上げていますが、今回は、以前紹介したLightboxの進化系 ...

2014年04月05日 10時39分
最近、スクロール時にコンテンツを引っ張り上げるインターフェースを見かける事が多くなって来ましたので、pullupscrollを試してみます。

2014年03月22日 20時45分
カルーセル関係のプラグインは、JQueryプラグインの中でも数多くおり、サイトのイメージにマッチするカルーセルが見つからないこともありますが、 ...

2014年03月15日 09時28分
Bootstrap 3では、レスポンシブ対応のページを簡単に作成できますが、テキストのリサイズに関してはBootstrapまかせになるかと思い ...

2013年12月30日 19時21分
Bootstrap 3を試してみるシリーズの第8弾は、モーダルダイアログの表示を行うModalsを試してみます。

2013年12月29日 16時11分
Bootstrap 3を試してみるシリーズの第7弾は、BootstrapのGetting startedでも使用され、当サイトでも使用している ...

2013年12月29日 10時16分
Bootstrap 3を試してみるシリーズの第6弾は、既に紹介したツールチップによく似ているPopovers(吹き出し)を試してみます。

2013年12月28日 18時42分
Bootstrap 3を試してみるシリーズの第5弾は、ウエブなどでもお馴染みのTogglable Tabs(タブ)を試してみます。

2013年12月28日 15時07分
Bootstrap 3を試してみるシリーズの第4弾は、Windowsでもお馴染みの、Tooltips(ツールチップ)を試してみます。

2013年12月28日 12時46分
Bootstrap 3でCollapse(折りたたみ)機能を試して見る(1)では、Collapse機能の基本を試しましたが、不満な点もあります ...

2013年12月28日 10時18分
Bootstrap 3で画像のカルーセル機能を試して見るでは、Bootstrap 3のカルーセル機能を試してみましたが、今回はCollapse ...

2013年12月28日 08時53分
当サイトでも使用しているBootstap 3は、ウエブデザインに必要不可欠な要素になっています。今回は、Bootsrap 3のJavaScri ...

2013年12月27日 21時31分
当サイトでは、HTML5を使用したコンテンツを作成しており、HTML5の構文チェックは、Markup Validation Service、C ...

2013年12月27日 09時43分
本グログでは、これまでにLightbox2やColorboxを解説していますが、今回は第三弾としてKwicksの使用方法を解説します。

2013年12月24日 18時09分
いろいろなウエブサイトを閲覧していると、長いページに出くわすことがよく有ります。そんな時、スクロールしながらページ先頭へ戻るが出てくるのを期待 ...

2013年12月24日 13時52分
前回の記事で解説したLightbox2を使うと、画像のポップアップやスライドショーが簡単に実行できますが、この他にもプラグインはあります。そこ ...

2013年12月24日 08時39分
多くのウェブサイトでは、画像のポップアップやスライドショーはごく当たり前のように出来るようになっています。そこで今回は、当サイトでも使用してい ...

2013年12月24日 00時31分
ウエブ上で、CSS/HTML/Bash/Perlなどのソースコードを表示する時に以前は、preタグを使ったCSSで装飾するのが一般的でした。今 ...

2013年12月23日 22時42分
当サイトでも利用しているFlexSlider 2は、万能スライダーとして人気のあるJQueryプラグインです。そこで今回は、FlexSlide ...

2013年12月23日 15時26分
当サイトでも使用しているBootstrap 3は、多くのウエブ開発者からの支持を得ています。Bootstapは、元々lessというCSS拡張メ ...