はじめに
Bootstrap 3を試してみるシリーズの第7弾は、BootstrapのGetting startedでも使用され、当サイトでも使用している見出しの自動スクロールを行うScrollspyを試してみます。
2013年12月29日 16時11分
Bootstrap 3を試してみるシリーズの第7弾は、BootstrapのGetting startedでも使用され、当サイトでも使用している見出しの自動スクロールを行うScrollspyを試してみます。
作業の前提条件は、下記のとおりです。
| ソフトウエア | バージョン |
|---|---|
| OS | Windows 7 Ultimate 32bit |
| Cygwin | Setup Version 2.831 |
公式ドキュメントでは、NavigatinBarの例が載っていますが、より実践的に使用できるサンプルを作成します。
お約束のbootstrap.min.[cs,js] + jquery-1.10.2.min.jsを 指定して、HTMLを作成します。
bodyタグに、スクロールを追跡するための設定を行います。
<body data-spy="scroll" data-target=".sidebar" >
指定する属性は、以下のとおりです。
| 属性名 | 概要 |
|---|---|
| data-spy | scrollを指定します。 |
| data-target | 自動スクロールを追跡するクラスを指定します。 |
コンテンツの見出しを作成します。
作成の際には、nav-tabsまたは、nav-pillsクラスを使用する必要があります。
他のクラスを指定すると、見出しの追跡ができなくなりますので、注意して下さい。
<div class="sidebar">
<ul class="nav nav-pills nav-stacked">
<li><h4>Table of Contents</h4></li>
<li><a href="#chap1">Chapter #1</a></li>
<li><a href="#chap2">Chapter ##2</a></li>
<li><a href="#chap3">Chapter ###3</a></li>
<li><a href="#chap4">Chapter ####4</a></li>
<li><a href="#chap5">Chapter #####5</a></li>
</ul>
</div><!-- sidebar -->
コンテンツの本文を作成します。本文には、見出しで指定したリンクのIDを指定します。
<article id="chap1"><h4>Chapter 1</h4></article> <article id="chap2"><h4>Chapter 2</h4></article>
見出しを追跡できるように、JavaScriptを追加します。
targetには、bodyタグに指定したdata-targetと同じクラス名を指定します。
<script>
$('body').scrollspy({ target: '.sidebar' })
</script>
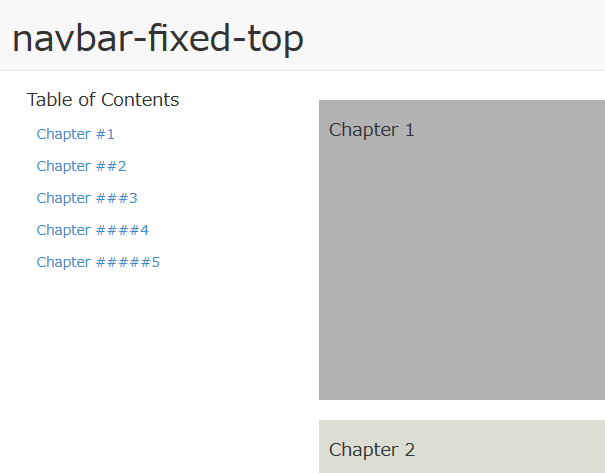
ここまでの作業で、見出しの追跡はできるようになりましたが、表示された見出しがスクロールによって見えなくならないようにするため、見出しの表示位置を固定しています。
また、nav-pillsクラスの初期値のままだと、見出しの行間が広すぎるため、行間を狭くしています。
<style>
body { margin-top: 80px; }
.sidebar ul { position: fixed; }
.sidebar li > a { padding: 5px 10px; }
</style>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<!--[if IE]>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<![endif]-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>029</title>
<link href="bootstrap.min.css" rel="stylesheet">
<style>
body { margin-top: 80px; }
.sidebar ul { position: fixed; }
.sidebar li > a { padding: 5px 10px; }
article { height:300px; margin-top:20px; padding: 10px; }
#chap1 { background: #b2b2b2; }
#chap2 { background: #ddded3; }
#chap3 { background: #d1b6b0; }
#chap4 { background: #fadebc; }
#chap5 { background: #9fc5ba; }
</style>
</head>
<body data-spy="scroll" data-target=".sidebar">
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header"><h1>navbar-fixed-top</h1></div>
<div class="navbar-collapse collapse"></div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-xs-3 col-sm-3 col-md-3">
<div class="container-fluid">
<div class="sidebar">
<ul class="nav nav-pills nav-stacked">
<li><h4>Table of Contents</h4></li>
<li><a href="#chap1">Chapter #1</a></li>
<li><a href="#chap2">Chapter ##2</a></li>
<li><a href="#chap3">Chapter ###3</a></li>
<li><a href="#chap4">Chapter ####4</a></li>
<li><a href="#chap5">Chapter #####5</a></li>
</ul>
</div><!-- sidebar -->
</div><!-- container-fluid -->
</div><!-- col-3 -->
<!-- メインコンテンツ -->
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="container-fluid">
<article id="chap1"><h4>Chapter 1</h4></article>
<article id="chap2"><h4>Chapter 2</h4></article>
<article id="chap3"><h4>Chapter 3</h4></article>
<article id="chap4"><h4>Chapter 4</h4></article>
<article id="chap5"><h4>Chapter 5</h4></article>
</div><!-- container-fluid -->
</div><!-- col-6 -->
<div class="col-xs-3 col-sm-3 col-md-3"></div><!-- col-2 -->
</div><!-- row -->
</div><!-- container -->
<script src="jquery-1.10.2.min.js"></script>
<script src="bootstrap.min.js"></script>
<script>
$('body').scrollspy({ target: '.sidebar' })
</script>
</body>
</html>