2013年12月28日 10時18分
作業の前提条件は、下記のとおりです。
| ソフトウエア | バージョン |
|---|---|
| OS | Windows 7 Ultimate 32bit |
| Cygwin | Setup Version 2.831 |
お約束のbootstrap.min.[cs,js] + jquery-1.10.2.min.jsを指定して、HTMLを作成します。
23行目で、panel-groupクラスを定義してIDにaccordion1を指定します。
27行目で、data-toggle属性にcollapseを指定し、data-parent属性でpanel-groupのIDを指定し、anchorタグを定義します。
32行目で、折りたたむデータを定義します。collapseクラスと一緒にinクラスを指定すると、データが表示された状態になります。また、27行目で定義したanchorのIDも合わせて定義します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<!--[if IE]>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<![endif]-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>024-1</title>
<link href="bootstrap.min.css" rel="stylesheet">
</head>
<body>
<header class="navbar navbar-static-top bs-docs-nav" id="top" role="banner">
</header>
<div class="container">
<div class="row">
<div class="col-xs-3 col-sm-3 col-md-3">
</div><!-- col-3 -->
<!-- メインコンテンツ -->
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="panel-group" id="accordion1">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion1" href="#collapse11">
アコーディオン #1
</a>
</h4>
</div>
<div id="collapse11" class="panel-collapse collapse in">
<div class="panel-body">
<p>
アコーディオン #1<br>アコーディオン #1<br>
アコーディオン #1<br>アコーディオン #1
</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion1" href="#collapse12">
アコーディオン #2
</a>
</h4>
</div>
<div id="collapse12" class="panel-collapse collapse">
<div class="panel-body">
<p>
アコーディオン #2<br>アコーディオン #2<br>
アコーディオン #2<br>アコーディオン #2
</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion1" href="#collapse13">
アコーディオン #3
</a>
</h4>
</div>
<div id="collapse13" class="panel-collapse collapse">
<div class="panel-body">
<p>
アコーディオン #3<br>アコーディオン #3<br>
アコーディオン #3<br>アコーディオン #3
</p>
</div>
</div>
</div>
</div><!-- panel-group -->
</div><!-- col-6 -->
<div class="col-xs-3 col-sm-3 col-md-3">
</div><!-- col-3 -->
</div><!-- row -->
</div><!-- container -->
<script src="jquery-1.10.2.min.js"></script>
<script src="bootstrap.min.js"></script>
</body>
</html>
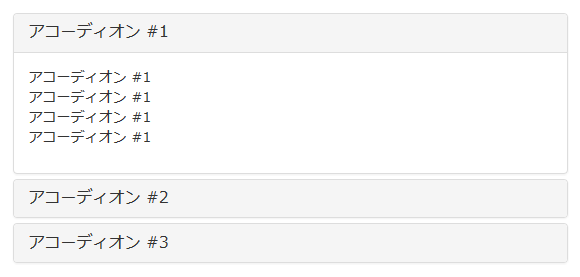
ページを表示すると、アコーディオン形式でデータが表示されます。

ここまでは、Collapseのサンプルそのものなので、Collapse機能をコード表示に応用します。
比較対象として、先に作成した014-1.htmlをcollapse:trueを指定して表示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<!--[if IE]>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<![endif]-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>024-2</title>
<link href="bootstrap.min.css" rel="stylesheet">
<link href="syntaxhighlighter/styles/shCore.css" rel="stylesheet">
<link href="syntaxhighlighter/styles/shThemeEmacs.css" rel="stylesheet">
</head>
<body>
<header class="navbar navbar-static-top bs-docs-nav" id="top" role="banner">
</header>
<div class="container">
<div class="row">
<div class="col-xs-3 col-sm-3 col-md-3">
</div><!-- col-3 -->
<!-- メインコンテンツ -->
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="panel-group">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="http://alexgorbatchev.com/SyntaxHighlighter/">SyntaxHighlighter</a>で表示
</h4>
</div>
<div class="panel-body">
<pre class="brush:html; collapse:true;" title="024-1.html">
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
&<!--[if IE]>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
&<![endif]-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>024-1</title>
<link href="bootstrap.min.css" rel="stylesheet">
</head>
<body>
<header class="navbar navbar-static-top bs-docs-nav" id="top" role="banner">
</header>
<div class="container">
<div class="row">
<div class="col-xs-3 col-sm-3 col-md-3">
</div><!-- col-3 -->
<!-- メインコンテンツ -->
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="panel-group" id="accordion1">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion1" href="#collapse11">
アコーディオン #1
</a>
</h4>
</div>
<div id="collapse11" class="panel-collapse collapse in">
<div class="panel-body">
<p>
アコーディオン #1<br>アコーディオン #1<br>
アコーディオン #1<br>アコーディオン #1
</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion1" href="#collapse12">
アコーディオン #2
</a>
</h4>
</div>
<div id="collapse12" class="panel-collapse collapse">
<div class="panel-body">
<p>
アコーディオン #2<br>アコーディオン #2<br>
アコーディオン #2<br>アコーディオン #2
</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion1" href="#collapse13">
アコーディオン #3
</a>
</h4>
</div>
<div id="collapse13" class="panel-collapse collapse">
<div class="panel-body">
<p>
アコーディオン #3<br>アコーディオン #3<br>
アコーディオン #3<br>アコーディオン #3
</p>
</div>
</div>
</div>
</div><!-- panel-group -->
</div><!-- col-6 -->
<div class="col-xs-3 col-sm-3 col-md-3">
</div><!-- col-3 -->
</div><!-- row -->
</div><!-- container -->
<script src="jquery-1.10.2.min.js"></script>
<script src="bootstrap.min.js"></script>
</body>
</html>
</pre>
</div>
</div>
</div>
<div class="panel-group" id="accordion1">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion1" href="#collapse11">
Collapseで表示(024-1.html)
</a>
</h4>
</div>
<div id="collapse11" class="panel-collapse collapse">
<div class="panel-body">
<pre class="brush:html; collapse:false;" title="024-1.html">
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>024-1</title>
<link href="bootstrap.min.css" rel="stylesheet">
</head>
<body>
<header class="navbar navbar-static-top bs-docs-nav" id="top" role="banner">
</header>
<div class="container">
<div class="row">
<div class="col-xs-3 col-sm-3 col-md-3">
</div><!-- col-3 -->
<!-- メインコンテンツ -->
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="panel-group" id="accordion1">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion1" href="#collapse11">
アコーディオン #1
</a>
</h4>
</div>
<div id="collapse11" class="panel-collapse collapse in">
<div class="panel-body">
<p>
アコーディオン #1<br>アコーディオン #1<br>
アコーディオン #1<br>アコーディオン #1
</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion1" href="#collapse12">
アコーディオン #2
</a>
</h4>
</div>
<div id="collapse12" class="panel-collapse collapse">
<div class="panel-body">
<p>
アコーディオン #2<br>アコーディオン #2<br>
アコーディオン #2<br>アコーディオン #2
</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion1" href="#collapse13">
アコーディオン #3
</a>
</h4>
</div>
<div id="collapse13" class="panel-collapse collapse">
<div class="panel-body">
<p>
アコーディオン #3<br>アコーディオン #3<br>
アコーディオン #3<br>アコーディオン #3
</p>
</div>
</div>
</div>
</div><!-- panel-group -->
</div><!-- col-6 -->
<div class="col-xs-3 col-sm-3 col-md-3">
</div><!-- col-3 -->
</div><!-- row -->
</div><!-- container -->
<script src="jquery-1.10.2.min.js"></script>
<script src="bootstrap.min.js"></script>
</body>
</html>
</pre>
</div>
</div>
</div>
</div><!-- panel-group -->
</div><!-- col-6 -->
<div class="col-xs-3 col-sm-3 col-md-3">
</div><!-- col-3 -->
</div><!-- row -->
</div><!-- container -->
<script src="jquery-1.10.2.min.js"></script>
<script src="bootstrap.min.js"></script>
<script src="syntaxhighlighter/scripts/shCore.js"></script>
<script src="syntaxhighlighter/scripts/shBrushXml.js"></script>
<script type='text/javascript'>SyntaxHighlighter.all();</script>
</body>
</html>
ページを表示すると、SyntaxHighLighterとCollapse形式で表示されます。