はじめに
Bootstrap 3を試してみるシリーズの第5弾は、ウエブなどでもお馴染みのTogglable Tabs(タブ)を試してみます。
2013年12月28日 18時42分
Bootstrap 3を試してみるシリーズの第5弾は、ウエブなどでもお馴染みのTogglable Tabs(タブ)を試してみます。
作業の前提条件は、下記のとおりです。
| ソフトウエア | バージョン |
|---|---|
| OS | Windows 7 Ultimate 32bit |
| Cygwin | Setup Version 2.831 |
お約束のbootstrap.min.[cs,js] + jquery-1.10.2.min.jsを指定して、HTMLを作成します。
Tabsの定義には、以下のクラスを使用します。
| クラス | 概要 |
|---|---|
| nav-tabs | タブとして表示する項目を、ul(Unnumbered List)要素で定義します。 |
| tab-content | nav-tabsで定義したタブに対応するコンテンツを定義します。 |
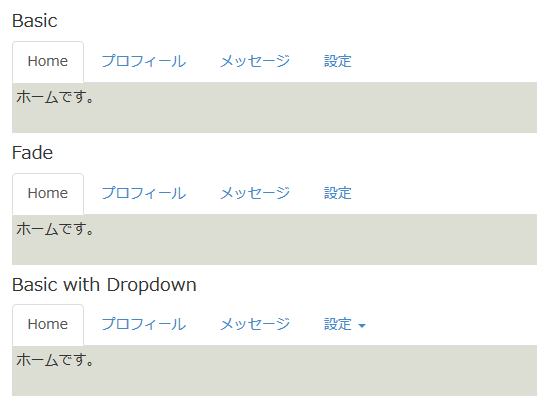
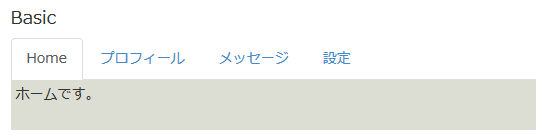
基本的なコードは、下記のようになります。
<ul class="nav nav-tabs"> <li><a href="#home1" data-toggle="tab">Home</a></li> <li><a href="#prof1" data-toggle="tab">プロフィール</a></li> <li><a href="#msgs1" data-toggle="tab">メッセージ</a></li> <li><a href="#sets1" data-toggle="tab">設定</a></li> </ul><!-- nav-tabs --> <div class="tab-content"> <div class="tab-pane active" id="home1">ホームです。</div> <div class="tab-pane" id="prof1">プロフィールを記載します。</div> <div class="tab-pane" id="msgs1">メッセージを記載します。</div> <div class="tab-pane" id="sets1">設定を記載します。</div> </div><!-- tab-content -->

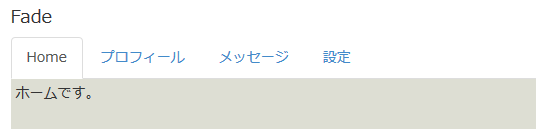
上記の例に、タブ切り替え時の表示にフェード効果を加えることもできます。
tab-contentの各項目にfadeを追加するだけですが、コンテンツをactiveにしたい場合、inも一緒に指定します。
<ul class="nav nav-tabs"> <li><a href="#home2" data-toggle="tab">Home</a></li> <li><a href="#prof2" data-toggle="tab">プロフィール</a></li> <li><a href="#msgs2" data-toggle="tab">メッセージ</a></li> <li><a href="#sets2" data-toggle="tab">設定</a></li> </ul><!-- nav-tabs --> <div class="tab-content"> <div class="tab-pane fade in active" id="home2">ホームです。</div> <div class="tab-pane fade" id="prof2">プロフィールを記載します。</div> <div class="tab-pane fade" id="msgs2">メッセージを記載します。</div> <div class="tab-pane fade" id="sets2">設定を記載します。</div> </div><!-- tab-content -->

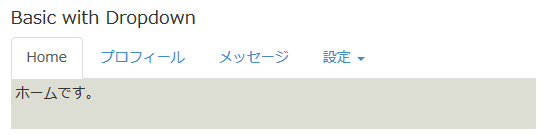
タブの一部をドロップダウンメニューとして、定義することもできます。
nav-tabsで定義するリスト項目を、ドロップダウンメニューに置き換えるだけで実現できます。
<ul class="nav nav-tabs">
<li><a href="#home3" data-toggle="tab">Home</a></li>
<li><a href="#prof3" data-toggle="tab">プロフィール</a></li>
<li><a href="#msgs3" data-toggle="tab">メッセージ</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">設定 <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#sets3" data-toggle="tab">項目1</a></li>
<li><a href="#sets4" data-toggle="tab">項目2</a></li>
</ul>
</li>
</ul><!-- nav-tabs -->
<div class="tab-content">
<div class="tab-pane active" id="home3">ホームです。</div>
<div class="tab-pane" id="prof3">プロフィールを記載します。</div>
<div class="tab-pane" id="msgs3">メッセージを記載します。</div>
<div class="tab-pane" id="sets3">項目1を記載します。</div>
<div class="tab-pane" id="sets4">項目2を記載します。</div>
</div><!-- tab-content -->

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<!--[if IE]>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<![endif]-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>027</title>
<link href="bootstrap.min.css" rel="stylesheet">
<style>
.tab-pane { min-height: 50px; padding: 5px; }
.tab-pane#home1, .tab-pane#home2, .tab-pane#home3 { background: #ddded3; }
.tab-pane#prof1, .tab-pane#prof2, .tab-pane#prof3 { background: #d1b6b0; }
.tab-pane#msgs1, .tab-pane#msgs2, .tab-pane#msgs3 { background: #bcc8db; }
.tab-pane#sets1,
.tab-pane#sets2 { background: #c3dcb8; }
.tab-pane#sets3 { background: #edd634; }
.tab-pane#sets4 { background: #e0c184; }
</style>
</head>
<body>
<header class="navbar navbar-static-top bs-docs-nav" id="top" role="banner">
</header>
<div class="container">
<div class="row">
<div class="col-xs-3 col-sm-3 col-md-3">
</div><!-- col-3 -->
<!-- メインコンテンツ -->
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="container-fluid">
<h4>Basic</h4>
<ul class="nav nav-tabs">
<li><a href="#home1" data-toggle="tab">Home</a></li>
<li><a href="#prof1" data-toggle="tab">プロフィール</a></li>
<li><a href="#msgs1" data-toggle="tab">メッセージ</a></li>
<li><a href="#sets1" data-toggle="tab">設定</a></li>
</ul><!-- nav-tabs -->
<div class="tab-content">
<div class="tab-pane active" id="home1">ホームです。</div>
<div class="tab-pane" id="prof1">プロフィールを記載します。</div>
<div class="tab-pane" id="msgs1">メッセージを記載します。</div>
<div class="tab-pane" id="sets1">設定を記載します。</div>
</div><!-- tab-content -->
<h4>Fade</h4>
<ul class="nav nav-tabs">
<li><a href="#home2" data-toggle="tab">Home</a></li>
<li><a href="#prof2" data-toggle="tab">プロフィール</a></li>
<li><a href="#msgs2" data-toggle="tab">メッセージ</a></li>
<li><a href="#sets2" data-toggle="tab">設定</a></li>
</ul><!-- nav-tabs -->
<div class="tab-content">
<div class="tab-pane fade in active" id="home2">ホームです。</div>
<div class="tab-pane fade" id="prof2">プロフィールを記載します。</div>
<div class="tab-pane fade" id="msgs2">メッセージを記載します。</div>
<div class="tab-pane fade" id="sets2">設定を記載します。</div>
</div><!-- tab-content -->
<h4>Basic with Dropdown</h4>
<ul class="nav nav-tabs">
<li><a href="#home3" data-toggle="tab">Home</a></li>
<li><a href="#prof3" data-toggle="tab">プロフィール</a></li>
<li><a href="#msgs3" data-toggle="tab">メッセージ</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">設定 <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#sets3" data-toggle="tab">項目1</a></li>
<li><a href="#sets4" data-toggle="tab">項目2</a></li>
</ul>
</li>
</ul><!-- nav-tabs -->
<div class="tab-content">
<div class="tab-pane active" id="home3">ホームです。</div>
<div class="tab-pane" id="prof3">プロフィールを記載します。</div>
<div class="tab-pane" id="msgs3">メッセージを記載します。</div>
<div class="tab-pane" id="sets3">項目1を記載します。</div>
<div class="tab-pane" id="sets4">項目2を記載します。</div>
</div><!-- tab-content -->
</div><!-- container-fluid -->
</div><!-- col-6 -->
<div class="col-xs-3 col-sm-3 col-md-3">
</div><!-- col-3 -->
</div><!-- row -->
</div><!-- container -->
<script src="jquery-1.10.2.min.js"></script>
<script src="bootstrap.min.js"></script>
</body>
</html>