はじめに
Bootstrap 3を試してみるシリーズの第4弾は、Windowsでもお馴染みの、Tooltips(ツールチップ)を試してみます。
2013年12月28日 15時07分
Bootstrap 3を試してみるシリーズの第4弾は、Windowsでもお馴染みの、Tooltips(ツールチップ)を試してみます。
作業の前提条件は、下記のとおりです。
| ソフトウエア | バージョン |
|---|---|
| OS | Windows 7 Ultimate 32bit |
| Cygwin | Setup Version 2.831 |
お約束のbootstrap.min.[cs,js] + jquery-1.10.2.min.jsを指定して、HTMLを作成します。
Tooltipsは、HTMLに記述しただけだと、ツールチップの表示位置を制御できない状態で、 表示することはできます。しかし、位置を制御したいのであれば、以下のJavaScriptをHTMLファイルに追加します。
<script>
$('[data-toggle=tooltip]').tooltip();
</script>
Tooltipsは以下の書式で、簡単に使用できます。
data-toggle="tooltip" data-placement="top" data-container="body" title="title"
| 属性 | 初期値 | 概要 |
|---|---|---|
| data-toggle | なし | Tooltipsを使用する場合、tooltipを指定する。 |
| data-placement | top | ツールチップを表示する位置をtop/bottom/left/rightの中から指定する。 |
| data-container | なし | ツールチップを表示する要素を指定します。bodyを指定すると、ツールチップはbody要素に追加されるため、ツールチップのメッセージが折り返されて表示されません。 |
| title | なし | 表示するメッセージを指定する。 |
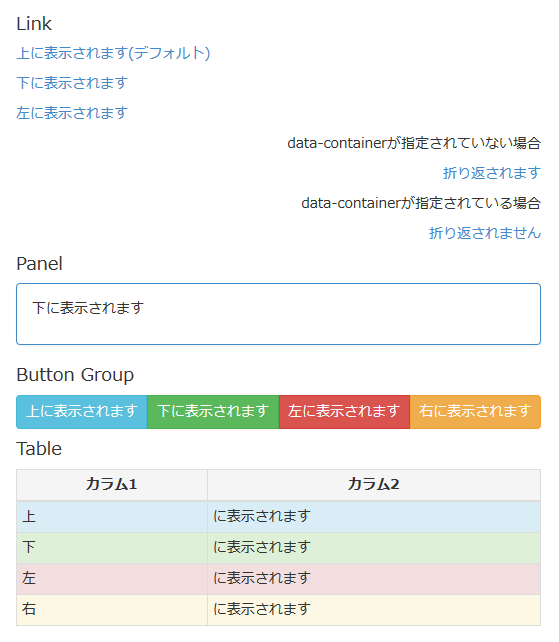
デフォルト位置(top)に、ツールチップを表示します。
<p>
<a href="#"
data-toggle="tooltip"
title="上に表示されます">
上に表示されます(デフォルト)</a>
</p>
リンクの右に、ツールチップを表示します。
2行目で、data-placementで表示位置を指定しています。また、3行目にdata-containerを指定しているため、ツールチップは折り返して表示されません。
<p class="text-right"> <a href="#" data-toggle="tooltip" data-placement="right" data-container="body" title="右に表示されます">折り返されません</a> </p>
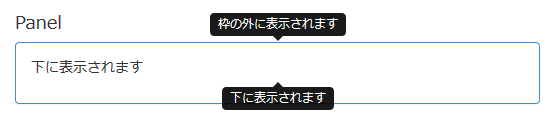
リンク要素だけでなく、panelクラスやpanel-bodyクラスにも指定できます。
panel-bodyの親要素(panel)にも指定しているため、ツールチップを2つ同時に表示させることができます。
<div class="panel panel-primary">
<div class="panel-body"
data-toggle="tooltip" data-placement="top"
data-container="body"
title="枠の外に表示されます">
<p
data-toggle="tooltip" data-placement="bottom"
data-container="body"
title="下に表示されます">下に表示されます
</p>
</div>
</div>

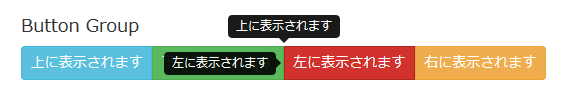
ButtonGroupまたは、ButtonGroupの各要素に対して、ツールチップを個別に指定できます。
<div class="btn-group btn-group-justified"
data-toggle="tooltip" data-placement="top"
title="上に表示されます">
<div class="btn-group">
<button type="button" class="btn btn-info"
data-toggle="tooltip" data-placement="top"
data-container="body"
title="上に表示されます">
上に表示されます</button>
</div>
</div><!-- btn-group -->

ButtonGroupと同様に、Tableの各要素に対して指定することができます。
<div class="table-responsive">
<table class="table table-striped table-hover table-bordered table-condensed">
<thead>
<tr class="active">
<th class="text-center">カラム1</th>
<th class="text-center">カラム2</th>
</tr>
</thead>
<tbody>
<tr class="info">
<td>上</td>
<td data-toggle="tooltip" data-placement="top"
data-container="body"
title="上に表示されます">に表示されます</td></tr>
</tbody>
</table>
</div><!-- table-responsive -->

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<!--[if IE]>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<![endif]-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>026</title>
<link href="bootstrap.min.css" rel="stylesheet">
</head>
<body>
<header class="navbar navbar-static-top bs-docs-nav" id="top" role="banner">
</header>
<div class="container">
<div class="row">
<div class="col-xs-3 col-sm-3 col-md-3">
</div><!-- col-3 -->
<!-- メインコンテンツ -->
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="container-fluid">
<h4>Link</h4>
<p>
<a href="#"
data-toggle="tooltip"
data-container="body"
title="上に表示されます">
上に表示されます(デフォルト)</a>
</p>
<p>
<a href="#"
data-toggle="tooltip"
data-placement="bottom"
data-container="body"
title="下に表示されます">下に表示されます</a>
</p>
<p>
<a href="#" data-toggle="tooltip" data-placement="left"
data-container="body"
title="左に表示されます">左に表示されます</a>
</p>
<p class="text-right">data-containerが指定されていない場合</p>
<p class="text-right">
<a href="#" data-toggle="tooltip" data-placement="right"
title="右に表示されます">折り返されます</a>
</p>
<p class="text-right">data-containerが指定されている場合</p>
<p class="text-right">
<a href="#" data-toggle="tooltip" data-placement="right"
data-container="body"
title="右に表示されます">折り返されません</a>
</p>
<h4>Panel</h4>
<div class="panel panel-primary">
<div class="panel-body"
data-toggle="tooltip" data-placement="top"
data-container="body"
title="枠の外に表示されます">
<p
data-toggle="tooltip" data-placement="bottom"
data-container="body"
title="下に表示されます">下に表示されます
</p>
</div>
</div>
<h4>Button Group</h4>
<div class="btn-group btn-group-justified"
data-toggle="tooltip" data-placement="top"
title="上に表示されます">
<div class="btn-group">
<button type="button" class="btn btn-info"
data-toggle="tooltip" data-placement="top"
data-container="body"
title="上に表示されます">
上に表示されます</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-success"
data-toggle="tooltip" data-placement="bottom"
data-container="body"
title="下に表示されます">
下に表示されます</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-danger"
data-toggle="tooltip" data-placement="left"
data-container="body"
title="左に表示されます">
左に表示されます</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-warning"
data-toggle="tooltip" data-placement="right"
data-container="body"
title="右に表示されます">
右に表示されます</button>
</div>
</div><!-- btn-group -->
<h4>Table</h4>
<div class="table-responsive">
<table class="table table-striped table-hover table-bordered table-condensed">
<thead>
<tr class="active">
<th class="text-center">カラム1</th>
<th class="text-center">カラム2</th>
</tr>
</thead>
<tbody>
<tr class="info">
<td>上</td>
<td data-toggle="tooltip" data-placement="top"
data-container="body"
title="上に表示されます">に表示されます</td></tr>
<tr class="success">
<td>下</td>
<td data-toggle="tooltip" data-placement="bottom"
data-container="body"
title="下に表示されます">に表示されます</td></tr>
<tr class="danger">
<td>左</td>
<td data-toggle="tooltip" data-placement="left"
data-container="body"
title="左に表示されます">に表示されます</td></tr>
<tr class="warning">
<td>右</td>
<td data-toggle="tooltip" data-placement="right"
data-container="body"
title="右に表示されます">に表示されます</td></tr>
</tbody>
</table>
</div><!-- table-responsive -->
</div><!-- container-fluid -->
</div><!-- col-6 -->
<div class="col-xs-3 col-sm-3 col-md-3">
</div><!-- col-3 -->
</div><!-- row -->
</div><!-- container -->
<script src="jquery-1.10.2.min.js"></script>
<script src="bootstrap.min.js"></script>
<script>
$('[data-toggle=tooltip]').tooltip();
</script>
</body>
</html>