はじめに
当サイトでも利用しているFlexSlider 2は、万能スライダーとして人気のあるJQueryプラグインです。そこで今回は、FlexSlider 2の使い方について解説します。
2013年12月23日 22時42分
当サイトでも利用しているFlexSlider 2は、万能スライダーとして人気のあるJQueryプラグインです。そこで今回は、FlexSlider 2の使い方について解説します。
作業の前提条件は、下記のとおりです。
| ソフトウエア | バージョン |
|---|---|
| OS | Windows 7 Ultimate 32bit |
| Cygwin | Setup Version 2.831 |
FlexSlider 2.2.0および、JQueryをダウンロードします。FlexSliderはダウンロード後、解凍します。
$ cd /tmp/demo $ wget -q https://github.com/woothemes/FlexSlider/archive/master.zip $ unzip -q master.zip $ rm -f master.zip $ mv FlexSlider-master flexslider $ wget -q http://code.jquery.com/jquery-1.10.2.min.js
FlexSlider/demoフォルダのデモ用HTMLファイルを参考にして、HTMLファイルを作成します。
判りやすさを考慮して、必要最低限のHTMLを作成しています。
なお、作成したHTML中で使用している画像は、次のとおりです。
$ vi 016-1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>016-1</title>
<link href="flexslider/flexslider.css" rel="stylesheet">
</head>
<body style="width: 720px;">
<div class="flexslider">
<ul class="slides">
<li><img src="img/016-01.png"></a></li>
<li><img src="img/016-02.png"></a></li>
<li><img src="img/016-03.png"></a></li>
<li><img src="img/016-04.png"></a></li>
<li><img src="img/016-05.png"></a></li>
<li><img src="img/016-06.png"></a></li>
</ul> <!-- slides -->
</div> <!-- flexslider -->
<script src="jquery-1.10.2.min.js"></script>
<script src="flexslider/jquery.flexslider.js"></script>
<script type='text/javascript'>
$(window).load(function() {
$('.flexslider').flexslider({
animation: "slide",
animationLoop: true,
itemWidth: 240
});
});
</script>
</body>
</html>
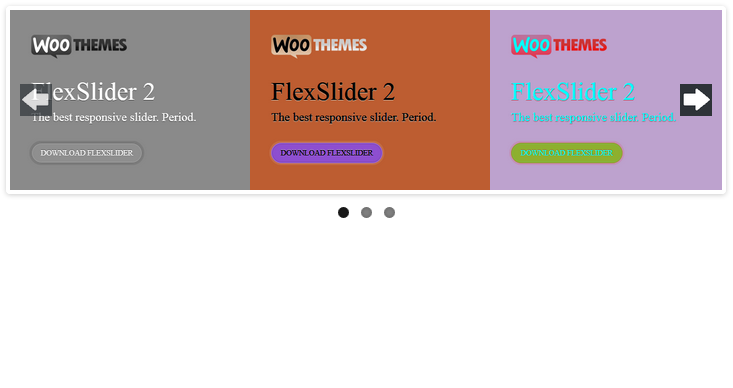
ページを表示すると、うまく表示できたように思いますが、スライダーにマウスが入った時に、左右の矢印がうまく表示されていませんので、FlexSliderのCSS/jsファイルを修正します。

元のflexslider.cssを直接編集しても良いのですが、カスタマイズした内容のみを記載したCSSファイルを作成します。
なお、左右矢印画像は、下記のとおりです。
| arrow-left.png |

|
| arrow-right.png |

|
$ vi flexslider-custom.css
.flexslider:hover .flex-prev { opacity: 0.7; left: 10px; background: url(arrow-left.png) no-repeat left; }
.flexslider:hover .flex-next { opacity: 0.7; right: 10px; background: url(arrow-right.png) no-repeat right; }
.flex-direction-nav a:before { font-family: "flexslider-icon"; font-size: 40px; display: inline-block; content: ''; }
.flex-direction-nav a.flex-next:before { content: ''; }
作成したCSSファイルを、HTMLファイルに追加します。
$ vi 016-2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>016-2</title>
<link href="flexslider/flexslider.css" rel="stylesheet">
<link href="flexslider/flexslider-custom.css" rel="stylesheet">
</head>
<body style="width: 720px;">
<div class="flexslider">
<ul class="slides">
<li><img src="img/016-01.png"></a></li>
<li><img src="img/016-02.png"></a></li>
<li><img src="img/016-03.png"></a></li>
<li><img src="img/016-04.png"></a></li>
<li><img src="img/016-05.png"></a></li>
<li><img src="img/016-06.png"></a></li>
</ul> <!-- slides -->
</div> <!-- flexslider -->
<script src="jquery-1.10.2.min.js"></script>
<script src="flexslider/jquery.flexslider.js"></script>
<script type='text/javascript'>
$(window).load(function() {
$('.flexslider').flexslider({
animation: "slide",
animationLoop: true,
itemWidth: 240
});
});
</script>
</body>
</html>
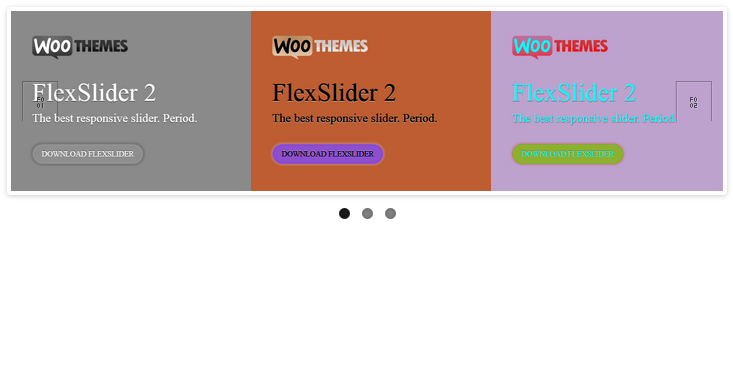
ページを表示すると、左右の矢印と一緒にPreviousとNextが表示されてしまうため、jsファイルを修正します。

1086行目と1087行目に定義されているprevTextとnextTextを、下記のとおり編集します。
$ vi jquery.flexslider.js
// Primary Controls
controlNav: true, //Boolean: Create navigation for paging control of each clide? Note: Leave true for manualControls usage
directionNav: true, //Boolean: Create navigation for previous/next navigation? (true/false)
prevText: "", //String: Set the text for the "previous" directionNav item
nextText: "", //String: Set the text for the "next" directionNav item
// Secondary Navigation
keyboard: true, //Boolean: Allow slider navigating via keyboard left/right keys
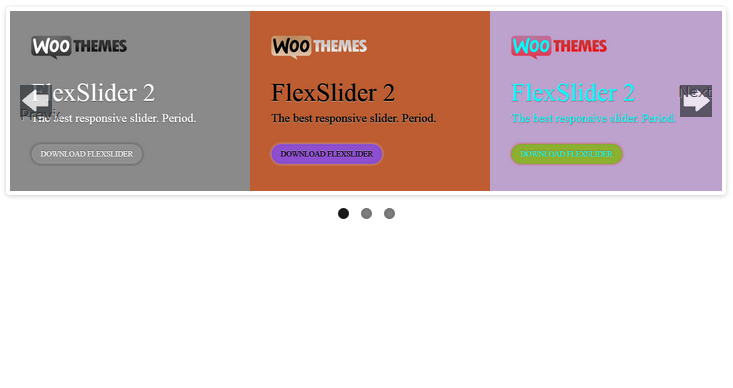
ページを表示すると、左右の矢印のみ表示されるようになりました。